準備
開発・実行環境を準備します。
公式のオンラインエディタを使うなら、それを開くだけなので秒で準備完了です。
公式のエディタ
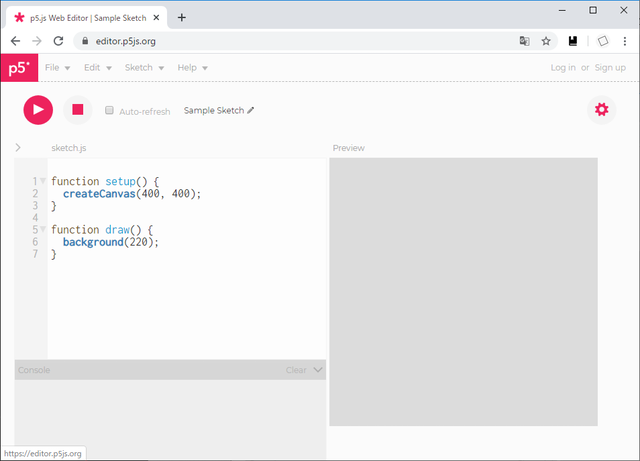
p5.js Web Editor で、コードを書いて即実行できます。
ユーザーアカウントを登録すれば、スケッチの保存・共有も行えます。
https://editor.p5js.org/(ユーザー名)/sketches で他のユーザーのスケッチも参照可能。
他のオンラインエディタ
p5.js Web Editor では画面が2分割されています。
境界線はドラッグで動かせますが、ノートPCとかで画面が狭いと不便かもしれません
(議論されている形跡があるが2020年2月時点でどういう状態かは不明)。
OpenProcessing
という選択肢もあり、こちらは編集と実行がそれぞれ全画面でできます。
“Join” ボタンからアカウント登録して使います。